Html 画面 サイズ に 合わせる
三 相 200v 配線 太 さ【画面サイズに合わせる】HTMLでウィンドウサイズ自動調整の7 . HTMLで画像を画面サイズに合わせて表示する方法を現役 . 【HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させ …. html 画面 サイズ に 合わせる画面の横幅サイズを基準に、画像サイズを自動で合わせる方法は簡単. サイズ自動調整1: 親要素に影響されずに、画面幅いっぱいに合わせる方法. html 画面 サイズ に 合わせるサイズ自動調整2: 画面幅 …. HTMLでウィンドウサイズに合わせる!究極の5ステップ – JPSM. ウィンドウサイズに合わせるためには、CSSも設定が必要です。 次のような基本的なスタイルを設定しましょう。 <style> * { box-sizing: border-box; } …. html 画面 サイズ に 合わせるHTML と Body: フルページ表示のために適切な幅と高さの CSS . HTML と Body: フルページ表示のために適切な幅と高さの CSS 設定. ヒロセ 通商 ndd 嘘
火鍋 体 に 悪い翻訳: Hitomi Kawahara. 著者: Dave Gray (英語) 原文: HTML vs Body: How to Set Width …. 【CSS/jQuery】超簡単!画面サイズに合わせて高さ …. 要素を横幅いっぱいに指定するなら 「width: 100%;」 でいいのですが、高さを画面サイズに合わせるには、どうしたらいいのでしょうか? そこで今回は、 要素の高さを画面サイズに合わせて指定する3つの方法 を紹介します。 目次. 【height: 100%;】を使う方 …. 別府 蛇 の 湯
即 ヤリ の 極みHTMLでウィンドウ幅に合わせて画像サイズを自動 …. このhtmlに対してcssの次のコードで、画面サイズの50%のサイズで表示する指定をしています。 image-vw { width : 50vw ; } これにより、画面サイズが変化しても画面サイズの50%で表示し続けることが可能です。. html 画面 サイズ に 合わせる画面幅に応じてレイアウトを変化させたい #HTML. 式典 挨拶 の 順番
ツバメ 巣 を 作ら せ ないwidth="device-width"を指定することで、ブラウザの大きさをPCやスマートフォンなどの機器の大きさに合わせることができます。 initial-scale=1.0は、画面の拡大率を「1.0」に設定しているため、拡大は行われません。 2.画面サイズによってCSSを切り替える. …. レスポンシブ対応する(画面幅に合わせて切り替える). 画面幅に合わせて切り替えるためには、メディアクエリを使って一部のスタイルの適用を切り分けます。 例えば、今回の例では、ulタグはPCの場合は要素 …. [HTML] Webページでウィンドウの高さに合わせて表示させたい …. ブラウザのウィンドウサイズはディスプレイごとに異なっていますが、Webページ上のある部分を必ずウィンドウの高さ一杯に表示させたい場合がありま …. html 画面 サイズ に 合わせる【CSS】画面サイズに応じて表示を変える方法(メ …. 画面サイズを変えると、フォントのサイズと色が変わる. 
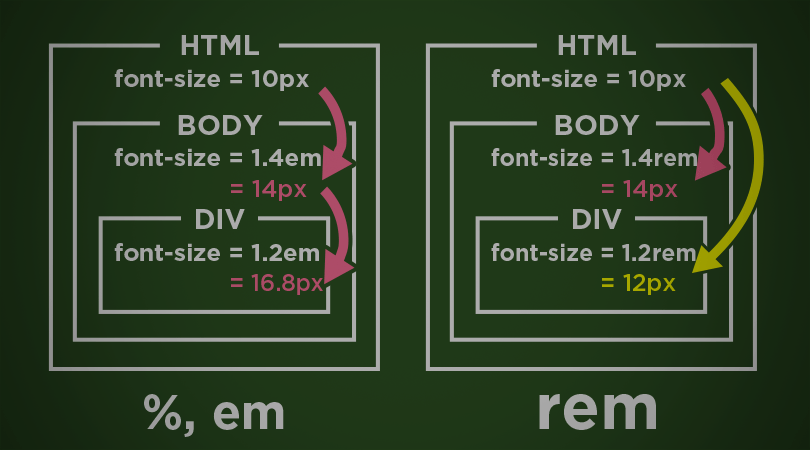
トカゲ の 夢 宝くじメインビジュアルのような画像 …. CSSで文字サイズをディスプレイサイズに合わせて可変にする . CSSで文字サイズをディスプレイサイズに合わせて可変にする方法【初心者向け】 初心者向けにCSSで文字サイズをディスプレイサイズに合わせて可変に …. html 画面 サイズ に 合わせる【CSS】iframeを画面サイズに合わせて可変させる | EGUWEB. iframeを画面サイズに合わせて可変させる方法. iframeの親要素に以下のCSSを追加します。 iframe-wrapというクラス名を親要素で囲んだ例です。 .iframe …. 【HTML/CSS】ウインドウ幅に合わせて画像サイズを変更する方法. HTML/CSSにおいて、『ウインドウ幅に合わせて画像サイズを変更する方法』を紹介します。 こんな人にオススメ. HTML/CSSでウインドウ幅に合わせて …. html 画面 サイズ に 合わせる画面のサイズをスマホサイズにしてみよう #CSS - Qiita. 六 白金 星 と 八白 土星 の 相性
ow mit とはwidth=device-widthこの記述でスクリーンサイズに合わせてねってことになり、 例えば、width=width=500とすると画面幅500px用の表示になります。 initial …. html 画面 サイズ に 合わせるヘッダーとフッターの幅を画面いっぱいに表示する | Webこれ . Tips. ヘッダーとフッターの幅を画面いっぱいに表示する. 2017-08-23 2022-10-30. Webサイトをデザインするとき、上下に表示するヘッダー及びフッター …. HTML | 画像のサイズを変更、親要素や画面の幅に合わせる方法 . HTMLで画像のサイズの幅を親要素や画面の幅に合わせるには 「100%」 や 「100vw」 を指定します。 「px」 指定と同様にアスペクト比は維持され …. セキュアブートでWindows 10のOSを新しいHDD・SSDに移行 . ステップ 2. 次には、新しSSDを移行先として選択する必要があります。そして「次へ」をクリックします。 ステップ 3. この画面では、移行先のSSD上のシステム …. 要素の幅・高さを画面サイズに合わせたい。. 表示される画面サイズに特定の要素の幅・高さを合わせたいのですが、高さが画面外にはみ出てしまいます。. おそらくその要素の上にある、別の要素の高さ分がはみ出てしまっているとは思うのですが…どうすればぴったり合わせられるでしょうか . どんな画面幅でも同じ比率で拡大・縮小するサイトを作る【scss . html 画面 サイズ に 合わせるはじめに どんな画面幅でも同じ比率で拡大・縮小するサイトをHTMLとSCSSを使って作ります もちろん画像で作るパワープレイではないです まずは完成品イメージ 作り方 上記のようなサイトを作るにはvwを単位として使うのですが 画面幅に対しての値なのでfont-size: 3.73333vw;というような指定が . html 画面 サイズ に 合わせる 

適性 検査 型 入試 と は画面サイズに合わせたい時には、 html要素とbody要素にheight:100%を指定する ことで画面いっぱいを指定することができます。 子要素のブロックを画面の半分にしたい時にはheight:50%に指定することで画面の半分の高さに指定することが可能で …. 画面のサイズに合わせて動画を再生したい。. HTMLに動画を張り付けて、画面のサイズに合わせて縦横比を変えずに再生したく、下記のHTMLとCSSを作成しました。 CSSについては下記のサイトを参考に作成(というかコピペです。)し、名前をmys 回答率 85. 51 % 質問する ログイン . レスポンシブデザインで画像サイズを最適化する方法【初心者 . html 画面 サイズ に 合わせる画面サイズに合わせて画像を最適化する場合は、下記要素をCSSのスタイルシートに記載します。 img {max-width:100%} 上記の要素では、ユーザーが画面の横幅を「広げる」「縮める」の動作をしても比率を維持できます。. HTML幅調整の基本!初心者でも簡単にできる5つの方法 – JPSM. html 画面 サイズ に 合わせる初心者でも簡単にできる5つの方法 | Japanシーモア. HTML幅調整の基本!. 初心者でも簡単にできる5つの方法. html 画面 サイズ に 合わせるこのサービスはSSPによる協力の下、運営されています。. html 画面 サイズ に 合わせる(アフィリエイトは使用していません) この記事では、プログラムの基礎知識を前提に話を進め . 【html・CSS】table・tdの幅(width)の仕様と指定方法. tableやtdの幅って縮んだり伸びたり、指定した通りの幅にならなかったりとよくわからないですよね?. table・tdの幅の仕様と指定方法についてまとめました。. 下記関連記事も参考にしてください。. CSS widthが効かない原因と解決方法についてtable,td,div,a,span . viewportを理解して正しいレスポンシブデザインを設定しよう . html 画面 サイズ に 合わせるレスポンシブデザインとは? まずレスポンシブデザインとは、デバイスの種類ごとに別サイトを用意せず、ひとつのHTMLファイルで、各デバイスに最適化されたページを実装することを指します。どうやってデバイスを判別するかというと、画面の大きさで判別をしています。. html 画面 サイズ に 合わせるスマートフォンの画面サイズに合わせてページを表示する - viewport. それらについては話が長くなるので レスポンシブデザインの仕組みと作り方、メディアクエリの書き方 と スマホの画面サイズに合わせて画像・写真を縮小・拡大表示するレスポンシブデザイン に書いた。. レスポンシブ対応のWebページを書く方法 #レスポンシブ - Qiita. 4. レスポンシブデザインのためのCSSを追加 次に、異なる画面サイズに適応するためのメディアクエリを使用します。 *ブレークポイントについて 480pxと592pxをメディアクエリのブレークポイントとして使用する理由は、一般的なデバイスやブラウザの画面サイズに基づいています。. 原宿 神 宮の森
コンクリート 表面 はがれ背景画像を描画領域の面積ぴったりに自動で合わせる方法 . html 画面 サイズ に 合わせるCSS3では、背景画像を「描画領域の面積」に合わせて自動で拡大・縮小させる機能としてbackground-sizeプロパティが加わりました。背景画像を描画領域の空間に合わせて自動でサイズ調整させ、ボックスの大きさにぴったり合わせることも簡単になりました。1枚の画像で描画領域全体を覆い尽くす . 【HTML/CSS】ウインドウ幅に合わせて画像サイズを変更する方法. html 画面 サイズ に 合わせるこんな人にオススメ. HTML/CSSでウインドウ幅に合わせて画像サイズを変更したい. 目次. 1 ウインドウ幅に合わせて画像サイズを変更するNGな記載方法. 1.1 NGパターン:画面幅を指定しない. 2 ウインドウ幅に合わせて画像サイズを変更する方法. html 画面 サイズ に 合わせる2.1 OKパターン . 【コピーでOK】iframeのサイズを自動調整する方法 - HEYBro. 2022年3月21日. JavaScript, WordPress, WordPress関連. html 画面 サイズ に 合わせるWordPress. HOME. JavaScript. 【コピーでOK】iframeのサイズを自動調整する方法. iframeで別Webページを呼び出す際、呼び出すWebページに合わせてiframeのサイズを自動調整する方法をご紹介します。. 目次. 1 サンプルコード. Webサイト制作におけるページ幅がウィンドウサイズに合わせて . Webサイト制作において、表示されるページの幅がブラウザのウィンドウサイズに合わせて変化するコーディングの仕方をまとめておく。ポイントは以下の通り。 CSSでページ全体の幅(下記コード内の#wrapper)を%単位で指定する(100%ならウィンドウの両端間の幅になる)。 %単位で指定した . Flexboxで枠の幅をコンテンツの幅に合わせたサイズにする : CSS. 上記のHTMLファイルをWebブラウザで表示します。. 下図のページが表示されます。. html 画面 サイズ に 合わせる「枠1」「枠2」の幅が1:2の表示で、一番右側の「枠3」がコンテンツの幅で表示されていることが確認できます。. html 画面 サイズ に 合わせる幅を広げた場合の表示です。. 幅を広げても「 …. HTMLの table要素をウィンドウサイズに合わせて可変させてレス . HTMLの table要素をウィンドウサイズに合わせて可変させてレスポンシブデザインに対応させる 最近、はウェブサイトを PCモニターだけでなくタブレットやスマートフォンなどで閲覧する機会が多くなってきていると思いますが、特にスマートフォンのウィンドウサイズで複数列の table要素は . HTML | 画像のサイズを変更、親要素や画面の幅に合わせる方法 . HTMLで親要素や画面の幅に合わせる HTMLで画像のサイズの幅を親要素や画面の幅に合わせるには「100%」や「100vw」を指定します。「px」指定と同様にアスペクト比は維持されますので「height」は指定する必要はありません。. UI 要素をコンテンツサイズに合わせる - Unity マニュアル. UI 要素をコンテンツサイズに合わせる. 通常、Rect Transform で UI 要素を配置する際、その位置とサイズは手動で指定します (これには必要に応じて、親の Rect Transform で伸縮する挙動も含まれます)。. ただし、時には UI 要素のコンテンツに合わせて自動的に矩 …. html 画面 サイズ に 合わせるディスプレイサイズに合わせてブラウザの新しいウィンドウを . サンプルファイル「sample_1.html」を試す 新しいウィンドウを開く時の処理 このサンプル「sample_1.html」では、[ウィンドウを開く]ボタンをクリックすると、ディスプレイ全体のサイズからタスクバーなどを除いた縦と横のサイズを、ウィンドウ外周の縦と横のサイズに設定した、新しいウィンドウ . cssを使って、ボタンの位置をウィンドウサイズに合わせて適応 . 〇実現したい事 cssを使って、ボタンの位置をウィンドウサイズに合わせて適応させたい。 ここに質問の内容を詳しく書いてください。 htmlで簡単な目次を作成しています。 「戻る」ボタンを設置したのですが、想定通りの表示をするにはどのようにcssを指定したらよいでしょうか。. 画像の大きさを最適化する max-width:100%; - ホーム …. ホームページの作り方では、画像の大きさを自動で調整する方法を紹介しています。スマホやタブレットなどの様々なデバイスに対応するために、CSSのmax-width:100%;とheight:auto;を使って画像のはみ出しを防ぎましょう。画像の貼り方やグラデーションのかけ方 …. ウィンドウサイズに応じて HTML5 Canvas のサイズを変更する . 下記のサンプルでは、クライアントサイズの変更(ブラウザウィンドウのサイズ変更)に応じて HTML5 Canvas のサイズを設定しています。 Canvas のサイズをクライアントサイズほぼいっぱいに表示されるように調整し、その中にその半分の大きさで矩形を描画しています。. セキセイ インコ 頭 に 乗る
よ つめ が み 攻略【CSS】iframeを画面サイズに合わせて可変させる | EGUWEB. iframeを画面サイズに合わせて可変させる方法. html 画面 サイズ に 合わせるiframeの親要素に以下のCSSを追加します。. iframe-wrapというクラス名を親要素で囲んだ例です。. iframe本体に以下のCSSを追加します。. これで、iframeが画面サイズに合わせて自動的にサイズ変更されるようになります。. 外部コンテンツをiframeサイズで拡大縮小させたり、固定幅 . 幅600pxのiframeで表示しているだけですが、自動的にサイズ調整されているのが分かります。 ※iOSなどだと、iframeが自動的にコンテンツサイズにされてしまうので、 iframeの方だと正常動作していませんが、デモページの方は問題ありません。. CSSでスマホ対応!レスポンシブサイトの作り方と初心者向けQ&A. デバイスごとに表示サイズや画面幅などの設定が必要 レスポンシブ対応を行うとWebサイトが修正・更新しやすくなる なお、1人で学習が進められるか、途中で挫折しないか不安な人は「 侍エンジニア 」をお試しください。. 【html/CSS】横幅(width)を画面いっぱいにする方法. width:100vwで画面幅いっぱいにする. box-sizing:border-boxでpaddingを含める. html 画面 サイズ に 合わせるmargin-left:calc (-50vw + 50%)で横位置を画面に合わせる. 以上、横幅 (width)を画面いっぱいにする方法でした。. 「この記事の内容がよくわからなかった…」「なんかうまくいかなかった…」という . html 画面 サイズ に 合わせる【CSS】background-sizeで背景画像のサイズを調整する方法. html 画面 サイズ に 合わせるWebサイトに背景を指定する際は、CSSを使用します。今回紹介する「background-size」はbackground-imageとあわせて用いるプロパティです。背景画像のサイズを自由に調整できます。使用法をまとめたので、ぜひ参考にしてください。. 
靴 に ファブリーズ は マジ で やめ とけサイズを指定した要素内にスクロールバーを表示する - GRAYCODE. Note 上記コードではあえてoverflowプロパティを使っていますが、実はoverflow-yプロパティのままでも横に表示が収まらない場合は縦横ともにスクロールバーが表示されます。overflow-xプロパティを使っても同じです。 それぞれ個別にスクロールの設定を行うときのために、縦のoverflow-yプロパティと . HTML canvasを画面いっぱいに表示したい #canvas - Qiita. canvasのサイズをwindowサイズに合わせて画面いっぱいに表示させたい。 そんなとき、canvasのサイズ指定をjQueryの.css()を使ってやろうとするとうまくいきません。 というマークアップに対してcanvasのサイズを指定すべく、 . 【スマホサイトの作り方】パソコンサイトからスマホサイトを作る. html 画面 サイズ に 合わせる異なるのは、「画面のサイズ」になるので、スマホサイトは、 「小さな画面サイズでキレイに表示されるように作れば良い」 ということですね。 そのために、viewport の設定や、画像の大きさをスマホの画面サイズに合わせる設定を入れてあげる、ということです。. CSSでブロック要素の幅をコンテンツのサイズぴったりにしたい . html 画面 サイズ に 合わせるブロック要素のままでは親要素の幅になってしまうので、通常はdisplay: inline;やdisplay: inline-block;を加えると思います。. しかし、ブロック要素のwidthにfit-content値を使用すると、ブロック要素のまま(displayの値を変更せずに)コンテンツのサイズに合わせる . tableの大きさを画面のサイズに合わせて調整したい。. tableの大きさを画面のサイズに合わせて調整したい。. html 画面 サイズ に 合わせる文字を改行するのではなく、縦横そのままの比率で画面サイズに合わせて拡大縮小したい。. (合わせて文字の大きさも拡大縮小). bootstrapのcontainerの幅にtableを収めたい。. html 画面 サイズ に 合わせるtable {table-layout: fixed; width: 100% . ウィンドウサイズに合わせて入力フォームサイズを変化させる. HTMLとは、ウェブ上の文書を記述・作成するためのマークアップ言語のことです。文章の中に記述することで、文書の論理構造などを設定することができます。ハイパーリンクを設定できるハイパーテキストであり、画像・リスト・表などのデータファイルをリンクする情報に結びつけて情報を . 
HTMLのviewportという機能を使ってスマホなどに対応する方法です。. 早速サンプルコードを見てみましょう. このように、HTMLのmetaタグに記述するだけで簡単にレスポンシブ対応することができ …. CSS3 : 画面サイズで相対指定できる「vh」と「vw」 | クロジカ. html 画面 サイズ に 合わせるCSS3 : 画面サイズで相対指定できる「vh」と「vw」. まずはサンプルから。. Box1〜3と書かれた3つの <section> で構成しています。. この <section> には以下のように縦幅が設定されています。. // vh,vw使ってるところだけ抜粋. height: 100vh; // 100vh = ウィンドウの縦幅100% . ボタンなどのposition:fixedのHTML要素をサイトの幅に合わせて . html 画面 サイズ に 合わせる計算式の「50% - コンテンツのサイズ / 2」で基準を画面からサイトの大きさに変更して普通の入力値の「表示したい位置」をずらしてコンテンツ内に合わせる。. 考え方として値を「50%」で画面の真ん中へ持って行く(ビューポートの中央へ寄せ …. html 画面 サイズ に 合わせる